How to Configure
This article describes how to configure the Graphic + Text Banners Blocks cs-cart add-on.
How to add new "Graphic banner + Text banner" banner:
1. Please go to backend menu: Marketing > Banners
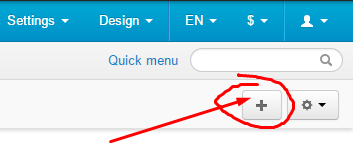
2. Click on "Add banner"
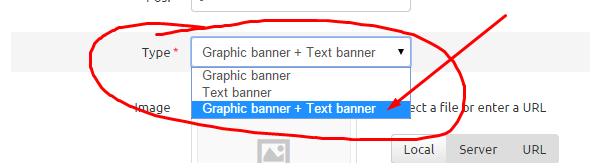
3. Select banner type as "Graphic banner + Text banner"
4. Please add image and text
How to add new banner block:
1. Please go to backend menu: Design > Layouts and select the layout where you need the block
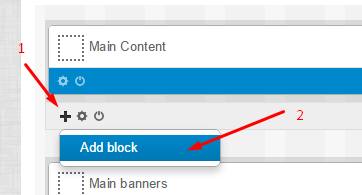
2. Click on "Add Block"
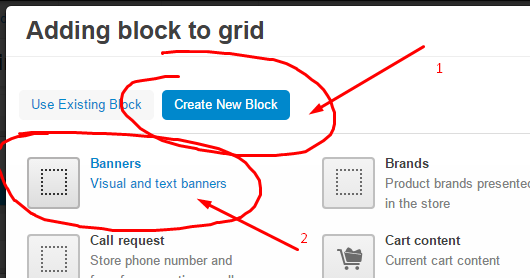
3. Select tab "Create new tab" and then "Banners"
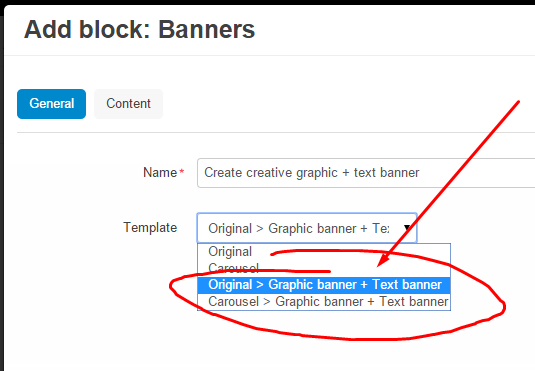
4. Add name and choose template as you need, Original or Carousel
Add-on add 2 extra templates for Banners block :

-
Original > Graphic banner + Text banner
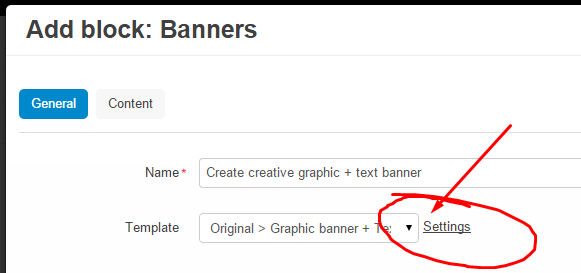
Settings- • Use graphic as background - Image from banner will be used as block background ( default: unchecked )
- • Graphic vertical align - Vertical align for banner image ( default: Left )
- • Graphic horizontal align - Horizontal align for banner image ( default: Top )
- • Graphic radius - Image from banner radius ( default: 0px )
- • Graphic shadow - Shadow for banner image ( default: unchecked )
- • Banner block margin - Block margin ( default: 0px, ex: 20px 0px )
- • Banner block padding - Block padding ( default: 0px, ex: 10px )
- • Banner block border - Block border ( default: none, ex: 2px solid #ddd )
- • Banner block radius - Block radius ( default: 0px )
- • Banner block shadow - Block shadow ( default: unchecked )
- • Banner block background color - Block background color ( default: transparent, ex: #f5f5f5 )
- • Banner block minimum height - Block bminimum height ( default: auto, ex: 400px )
- • RTL (Right to Left) - RTL support( default: unchecked )
-
Carousel > Graphic banner + Text banner
Settings- • Use graphic as background - Image from banner will be used as block background ( default: unchecked )
- • Graphic vertical align - Vertical align for banner image ( default: Left )
- • Graphic horizontal align - Horizontal align for banner image ( default: Top )
- • Graphic radius - Image from banner radius ( default: 0px )
- • Graphic shadow - Shadow for banner image ( default: unchecked )
- • Banner block margin - Block margin ( default: 0px, ex: 20px 0px )
- • Banner block padding - Block padding ( default: 0px, ex: 10px )
- • Banner block border - Block border ( default: none, ex: 2px solid #ddd )
- • Banner block radius - Block radius ( default: 0px )
- • Banner block shadow - Block shadow ( default: unchecked )
- • Banner block background color - Block background color ( default: transparent, ex: #f5f5f5 )
- • Banner block minimum height - Block bminimum height ( default: auto, ex: 400px )
- • RTL (Right to Left) - RTL support( default: unchecked )
- • item(s) - Number of items displayed on page for carousel ( default: 1 )
- • Navigation - Carousel navigation ( default: Dots )
- • Delay (in seconds) - Delay until next page is displayed ( default: 5 )
- • Speed - Transition speed between carousel pages ( default: 400 )
Installation Guide
This document will guide you through the process of installing Graphic + Text Banners Blocks cs-cart addon. Before installing, you are advised to skim over the FAQ. See Beginner's Guide for a highly detailed, explanatory installation guide.
HOW TO INSTALL:
- Please follow "How to install a new CS-Cart or Multi-Vendor add-on" tutorial and you will find all informations in regards to add-on installation.
* Starting 03/02/2014 we add to add-ons functions on install and uninstall in order to add more value to our services in the future, these data variables will be transmitted to our servers domain name (ex: www.hungryweb.net), installation directory (ex: ), CS-Cart version (ex: 4.1.2) and edition (ex: ULTIMATE) and installation language (ex: EN). If you like this add-on to be sent your without functions that send those variables, please contact us.
Questions & Answers
Ask questions, get answers, help others and connect with people who have similar interests in regards to Graphic + Text Banners Blocks cs-cart addon.
No questions found.
FAQ
Frequently asked questions, abbreviated to FAQ, are listed questions and answers, all supposed to be commonly asked in some context, and pertaining to a particular topic.
You can also check General FAQ section.
Available Upgrades
You've already come to know and love the free features of CS-Cart.com. But we also offer some nifty premium features that allow you to really take advantage of your CS-Cart.com experience, available for purchase from our Store.
No upgrades currently available.
Legend:
[+] - new feature/improvement
[*] - functionality changes
[!] - bugfix
Version Compatibility
Version compatibility means that an addon that was developed for a particular version of cs-cart will run on other versions of that platform.
Get Support
We're here to help with all your Hungryweb products.
No technical issues reported or features requested.